
How to Embed ChatGPT on Website: 3 Simple Steps (2026 Guide)

With 62% of consumers preferring chatbots over waiting for human agents, adding a chatbot on website has become essential for modern businesses. Embedding ChatGPT on your website equips it with a smart assistant always ready to interact with your customers.
How do you embed ChatGPT on a website? There are two main methods: (1) Use the OpenAI API directly, which requires coding skills but offers full customization, or (2) Use a no-code platform like Denser.ai that provides a simple embed code you can copy and paste into your website's HTML.
This AI technology from OpenAI can enhance user engagement by instantly providing answers around the clock. A well-implemented website chatbot responds to visitors' queries and learns from interactions to offer even more precise and helpful information over time. RAG (Retrieval-Augmented Generation) technology can even cut hallucination rates by up to 80% by grounding responses in your actual data.
Quick Comparison: ChatGPT Integration Methods
| Method | Technical Skill | Setup Time | Customization | Best For |
|---|---|---|---|---|
| OpenAI API | High (Python/JS) | Days-weeks | Full control | Developers with specific needs |
| No-Code Platform (Denser.ai) | None | Minutes | Widget + API options | Businesses wanting quick deployment |
If you own a website or plan to develop one, you can embed ChatGPT to extend its functionality. But how exactly do you add a chatbot on website? This article will walk you through the steps to create an effective website chatbot. You can also explore our chatbot on website feature for easy integration or the chat with PDF capability for document-based queries.
Choosing the Right Integration Method for Your Website Chatbot#
Selecting the right integration method can shape how smoothly your chatbot on website operates and how well it meets your business needs.
There are two main ways to integrate ChatGPT: using the official ChatGPT API from OpenAI or a third-party AI chatbot development platform. Each approach offers different benefits depending on your technical resources and customization needs.
Official ChatGPT API Provided by OpenAI#
This route gives you full control over the website chatbot features and responses. It is useful if you have specific needs or want a high level of customization.
OpenAI API provides the flexibility to integrate a chatbot on website into any platform or service you use, whether it's a custom website or a well-known CMS like WordPress, Wix, or Shopify.
However, implementing ChatGPT's API can be complex and time-consuming. It requires technical knowledge, as you'll need to set up a backend server using programming languages like Node.js or Python.
After developing the backend, you should also create the frontend. You need HTML/CSS knowledge to design a live chat widget. Then, you have to configure JavaScript to accept user input and send it to the backend.
One single mistake in writing the code can lead to an unresponsive ChatGPT bot. This can impact business operations and frustrate users who expect instant responses from your website chatbot.
Third-Party AI Chatbot Development Platform#
If you don't want to deal with the ChatGPT embed code or seek a quicker setup for your chatbot on website, a third-party AI chatbot development platform might be the way to go. Platforms like Denser.ai offer user-friendly interfaces and easy integration options.
This platform is designed for non-developers, making it simple to set up a chatbot without coding knowledge. You can get a website chatbot up and running in minutes with quick configuration steps.
Additionally, it comes with extra features like analytics, user tracking, human escalation capabilities, and integration with other services such as Slack, Microsoft Teams, email, and CRM systems.
How to Add a Chatbot on Website#
These are the three steps to adding a website chatbot to your site:
Step 1: Choose a Chatbot Builder Platform#
Decide whether to use the official ChatGPT API provided by OpenAI or a third-party AI chatbot development platform for your chatbot on website.
Your choice will depend on several factors. These include your technical skill level, your business's specific needs, and how much control you want over the website chatbot functionality.
If you want to use a third-party platform, sign up for Denser.ai or book a demo to learn more about this solution.
Step 2: Build and Train Your Website Chatbot#
After choosing your platform, the next step is to build and train your ChatGPT chatbot. The complexity of this step will vary based on the method you chose:
If using the OpenAI API for your chatbot on website, you'll need to:
- Sign up for an account and get your OpenAI API key.
- Choose a coding environment and language you're comfortable with, like Python or JavaScript.
- Connect to the OpenAI API with your backend code. Write scripts that send user input to the API and display the chatbot's responses on your website.
- Once you have the basics set up, you can tweak the website chatbot responses and test them to check if they meet your needs.
If using a third-party platform like Denser.ai, you'll follow these steps:
- Create an account in Denser.ai.
- Use the platform's tools to build and train your chatbot by selecting a template, entering some initial responses, and adjusting settings to fit your brand.
- Denser.ai provides a simple embed code snippet that you can add to your website. Just copy and paste it where you want the website chatbot to appear.
Step 3: Embed Your Chatbot on Website#
Finally, you need to embed the chatbot on website. This process will also depend on the platform you are using:
For those using the OpenAI API, embed the website chatbot by integrating the backend you developed with your website's front end. This involves writing additional JavaScript or using libraries/frameworks to handle HTTP requests and display the chatbot's responses.
Make sure your website's UI also has a live chat widget that connects to your backend and displays user inputs and outputs. Your website should use HTTPS to protect browser-to-server communication.
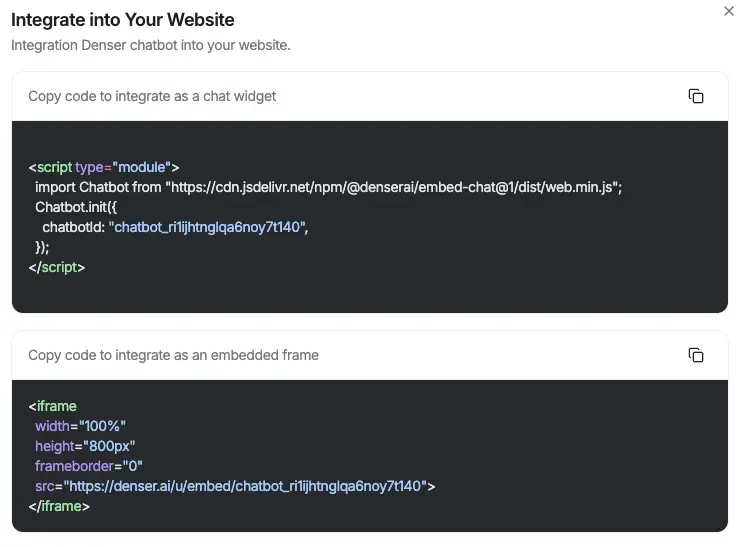
For those using a third-party platform, embedding usually involves adding a few lines of code to your website's HTML.
Denser.ai provides a script snippet you can simply copy and paste into your website's code. Here's a sample live chat code snippet that adds the chatbot on website to your site.

Follow this full integration guide.
How to Effectively Train Your Website Chatbot With Denser.ai#
Training your website chatbot using Denser.ai involves a quick series of steps that help tailor the chatbot on website to your specific requirements. Here's how you can ensure your bot is well-prepared to handle user queries and interactions:
Step 1: Register and Access the Website Chatbot Section#
First, sign up for free with Denser.ai to gain access to your initial Denserbot, which includes free monthly queries.
For a deeper dive into customizing your chatbot on website, schedule a demo. This is a great opportunity to explore how to craft a website chatbot that's finely tuned to your data.
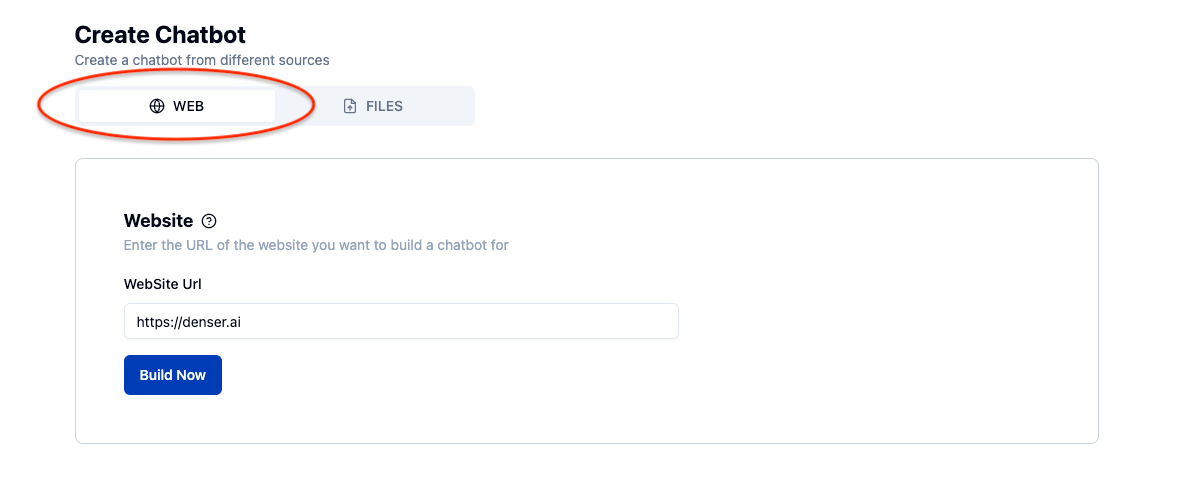
Step 2: Use the Website Chatbot Builder Tool#

Explore the chatbot builder tool where you can start creating your website chatbot. You can chat with your data and input relevant knowledge to allow the chatbot on website to handle interactions specific to your business needs.
Step 3: Anticipate Potential Visitor Queries#
Consider the types of questions or comments your visitors are likely to pose. This step involves predicting potential queries, ranging from basic questions about your services or products to more complex inquiries requiring detailed responses.
Step 4: Formulate Responses#
You should develop responses for your website chatbot based on the anticipated user queries. Make sure these answers are clear, informative, and specifically tailored to meet the needs of your visitors. Crafting thoughtful responses improves the utility and user experience provided by your chatbot on website.
Step 5: Expand Website Chatbot Capabilities With Additional Rules#
Adding extra rules and responses can improve your website chatbot functionality. This phase allows you to fine-tune how your chatbot on website interacts under various conditions, improving its versatility and ability to meet diverse user needs.
Step 6: Gather User Feedback#
You may conclude your setup process by encouraging users to provide feedback on their interactions with the website chatbot. This feedback is important as it helps you gauge the effectiveness of your chatbot and identify areas for improvement.
Continuously updating your chatbot on website based on user feedback helps it remain a valuable and effective tool for your visitors. Define KPIs for evaluating performance, including response times, user satisfaction, and conversion rates.
Best Practices for Your Chatbot on Website#
Embedding ChatGPT into your website provides immediate, interactive communication. Visitors can get real-time answers to their questions, which can encourage them to engage with your website more. Faster responses can also increase the likelihood of converting casual visitors into loyal customers.
To guarantee a smooth integration and effective website chatbot operation, here are some best practices to follow:
Prioritize User Experience#
The website chatbot interface should be accessible and noticeable on every page without disrupting user navigation.
Make sure the chat interface is responsive so it functions well on both desktop and mobile devices. This provides a consistent experience across all platforms for your chatbot on website.
Maintain Clear and Concise Communication#
It's important to clearly communicate to users that they are interacting with an AI. This sets the right expectations regarding the type of responses they will receive from your website chatbot. Design the conversation flow to be as natural as possible.
Use clear and concise language that reflects your brand's tone and voice. It's also a good practice to inform users how their data may be used.
Ensure Data Privacy and Security#
You should use secure methods to connect to the API for your chatbot on website. This makes sure your OpenAI API key is never exposed on the client side.
When you query ChatGPT's language model with the API, you send data from your server to OpenAI. Some data sent from commercial websites can be highly sensitive, so take precautionary measures to protect data and your website's security.
Comply with data protection laws, especially when handling personal information, to ensure that data collected through your website chatbot is stored and used ethically.
Optimize for Performance#
Choose a server configuration that can handle the expected number of API requests efficiently for your website chatbot, especially during peak traffic.
You should consider implementing caching strategies for common questions to reduce the load on the server and speed up response time.
Handle Edge Cases and Failures#
You should develop fallback strategies for when your chatbot on website is unable to provide a satisfactory answer. This could involve escalating the query to a human agent or providing an option to contact customer support.
Implement robust error handling to manage unexpected issues smoothly. This ensures the website chatbot remains operational even when errors occur.
Regularly Update and Train the Model#
You should also update the training data for your chatbot on website based on user interactions to improve the accuracy and relevance of responses. A feedback mechanism where users can rate their interaction with the website chatbot could be helpful.
Then, use this feedback to refine and train the AI chatbot.
Build an Intelligent Website Chatbot With Your Own Data#
With Denser.ai, chatting with your customers is easier and more effective. It's built to understand your users' questions and provide spot-on answers, transforming every interaction into a seamless conversation.
Denser.ai allows you to train your chatbot on website using data specific to your business. This ensures that the website chatbot is well-equipped to handle the unique needs of your customers and improve their experience on your site.
ChatGPT integration can benefit websites in various industries, including e-commerce, healthcare, travel, finance, and more. For e-commerce, a chatbot on website can assist with product recommendations and customer support. In healthcare, it can provide information on symptoms and appointment scheduling. Travel websites can use a website chatbot for booking assistance and travel advice.
Interested in seeing how it works? Start with our free trial, or book a demo today.
FAQs About How to Embed ChatGPT on Website#
Can I embed ChatGPT on my website?#
Yes, you can embed ChatGPT on your website to provide AI-driven conversational features. A chatbot on website is suitable for several applications, including customer service, IT support, and lead generation chatbots.
Can I use ChatGPT content on my website?#
You can use ChatGPT-generated content on your website, but it's important to review and refine the output to align with your brand's voice and tone. While ChatGPT can generate content efficiently, it may occasionally produce inaccuracies or generic responses.
Use the tool to draft ideas, frequently asked questions, or website chatbot interactions and edit them to ensure quality and relevance. Always disclose to visitors if you use AI-generated content, especially in customer interactions, to maintain transparency and trust.
How do I embed a chatbot on website?#
You can follow two ways to embed ChatGPT into your website: using OpenAI's API or a third-party AI chatbot development platform.
OpenAI's API requires technical knowledge and tends to be more complicated. The upside is that it is fully customizable, making it a great choice if you have specific needs.
Third-party website chatbot platforms are simpler and quicker to set up because of low-code requirements. They also allow a certain degree of customization once trained.
Can I use ChatGPT API for my website chatbot?#
You can use the ChatGPT API to add conversational AI capabilities to your website. The API allows you to send and receive text-based messages programmatically, enabling real-time interactions with website visitors through your chatbot on website.
Can I customize my website chatbot functionality and appearance?#
Yes, you can customize the look and feel of the website chatbot interface to match your website's design. Most web developers achieve this by adjusting the chatbot UI's CSS. Functionality can be customized by specifying the types of responses or the flow of conversation handled by the ChatGPT model.
What is the best chatbot on website platform for beginners?#
For beginners without coding experience, third-party platforms like Denser.ai are the best option. These website chatbot platforms offer no-code or low-code setup, allowing you to get a chatbot on website running in minutes rather than weeks. They also provide built-in features like analytics, human escalation, and CRM integrations.
How much does a website chatbot cost?#
Website chatbot pricing varies by platform and features. Basic plans typically start around $19-29/month, while enterprise solutions can cost $300-799/month or more. Many chatbot on website providers offer free trials or free plans with limited features, allowing you to test before committing.
What's the difference between a chat widget and an iframe embed?#
| Embed Type | Appearance | Best For | User Experience |
|---|---|---|---|
| Chat Widget | Floating bubble in corner | General website support | Non-intrusive, always accessible |
| Iframe Embed | Full chatbot on a page | Dedicated support pages | Focused conversation experience |
Denser.ai provides both options, letting you choose based on your website's needs. Learn more about adding a chatbot to your website.
Can I train the chatbot on my own business data?#
Yes, this is essential for providing accurate, relevant responses. With platforms like Denser.ai, you can upload documents (PDFs, Word files), crawl your website, or connect to Google Drive. The chatbot then uses this data to answer questions based on your actual business content. You can also use the chat with PDF feature for document-specific queries.
How do I add a chatbot to WordPress, Shopify, or Wix?#
Most website platforms support chatbot integration through embed codes:
| Platform | Method |
|---|---|
| WordPress | Add script to header via plugin (Insert Headers and Footers) or theme settings |
| Shopify | Add code to theme.liquid file or use app integration |
| Wix | Use the "Embed Code" element in Wix Editor |
| Squarespace | Add via Code Injection in site settings |
Denser.ai provides platform-specific guides for each integration.
What security measures should I take when embedding ChatGPT?#
Protect your chatbot integration with these security best practices:
- Never expose API keys in client-side code
- Use HTTPS for all chatbot communications
- Implement rate limiting to prevent abuse
- Review data handling to comply with GDPR/CCPA
- Set up fallback responses for sensitive queries
Third-party platforms like Denser.ai handle most security concerns automatically with enterprise-grade encryption.